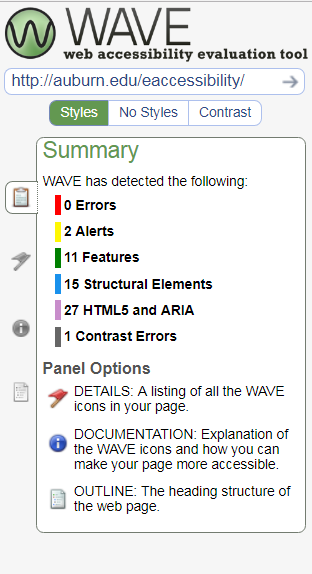
We recommend using the Web Accessibility Evaluation Tool (WAVE) to evaluate your website's code for accessibility. Follow the steps below to use WAVE:


Please contact the Office of Accessibility if you need assistance.
W3C offers a series of tutorials on how to create websites that meet web accessibility guidelines. The following tutorials are helpful for web developers, web designers, web trainers, content authors, and project managers:
Last Updated: July 28, 2025