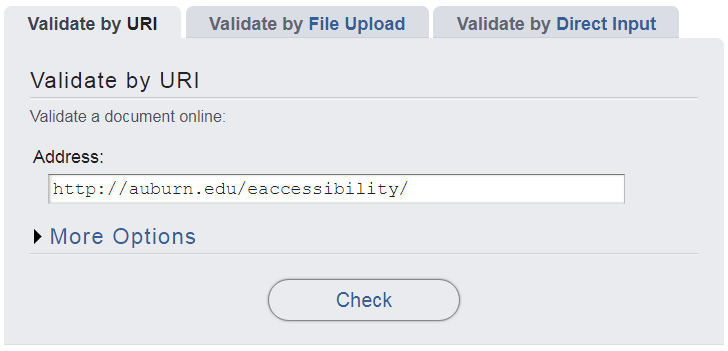
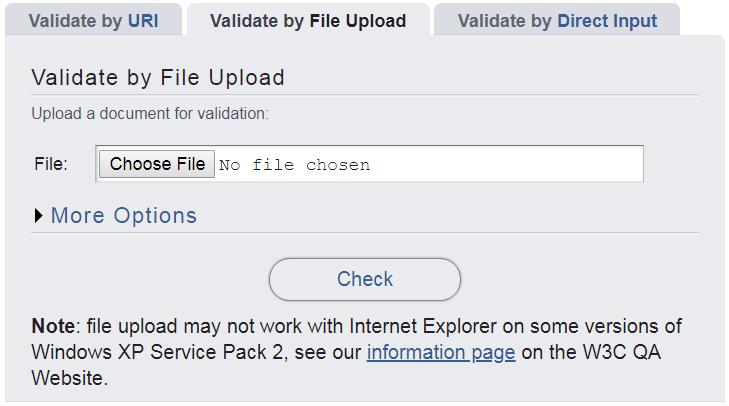
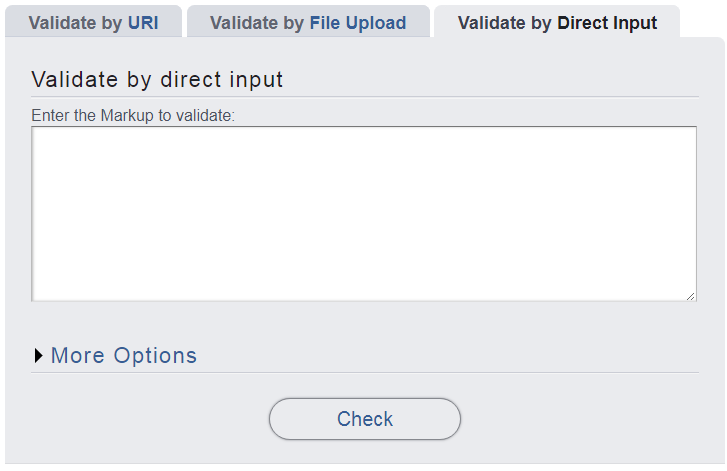
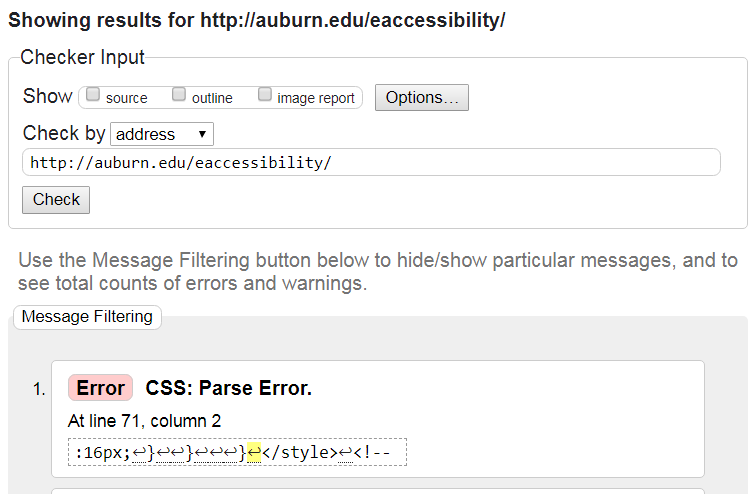
Whether you are creating a new site or are working with an existing site, you should validate the HTML markup of your webpages to make sure they are free of errors. A site free of errors will work better across different browsers and devices, and it will have better search engine optimization. There are several validator tools available free online, but we recommend using the W3C Markup Validation Service. Follow the steps below to validate a webpage.




Last Updated: July 28, 2025